概覽
使用服務器端廣告插入(SSAI)時,Brightcove Native SDK for Android允許您自定義廣告UI元素。有關SSAI的更多詳細信息,請參見以下內容:
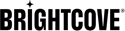
廣告UI由兩個主要組件組成:
- 廣告重疊式廣告(A)
- 廣告媒體控制器(B)

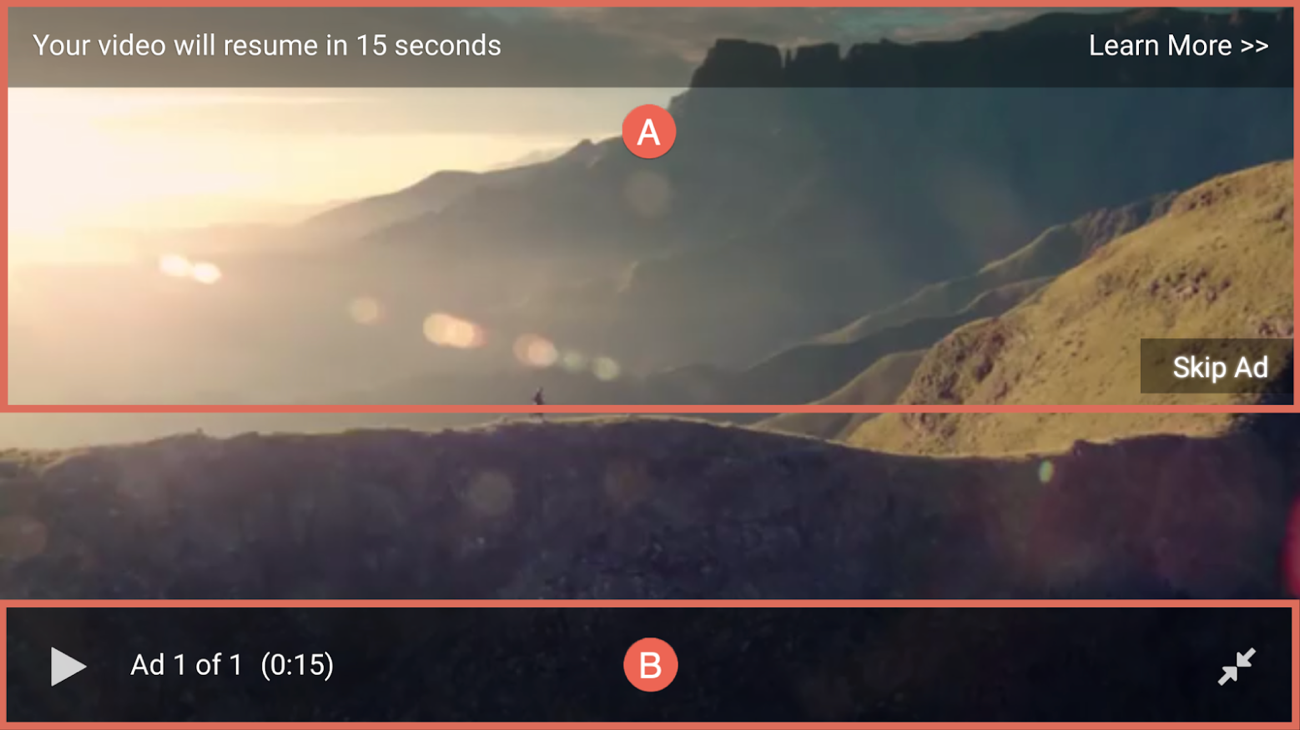
廣告重疊
廣告疊加層由以下部分組成:
- 廣告盒總時長倒計時(A)
- 了解更多信息(B)
- 跳過廣告視圖(C)

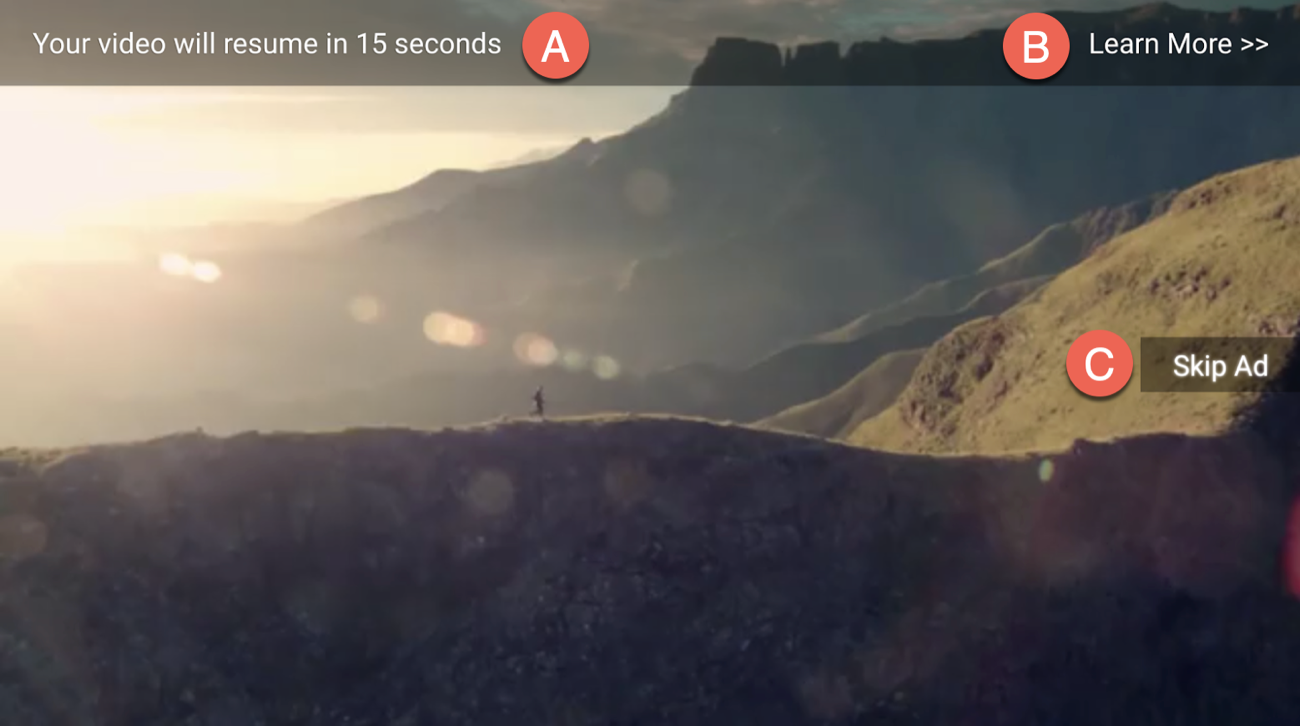
廣告媒體控制器
廣告媒體控制器由以下幾部分組成,從左到右:
- 播放按鈕(A)
- 廣告編號倒數(B)
- 單個廣告持續時間倒數(C)
- 全屏按鈕(D)

管理廣告用戶界面組件
要從視圖中啟用或禁用廣告UI組件,請參見以下內容:
修改VAST文檔
的學到更多和跳過廣告可以根據VAST文檔中的廣告定義顯示或隱藏視圖。
的學到更多視圖僅在線性廣告素材包含ClickThrough URL,如下所示:
<VAST xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<Ad id="blue-01-5s">
<InLine>
...
<Creatives>
<Creative id="creative-01-5s">
<Linear>
...
<VideoClicks>
<ClickThrough id="clickthrough">https://www.brightcove.com/en/</ClickThrough>
<ClickTracking id="...”>...</ClickTracking>
</VideoClicks>
</Linear>
</Creative>
</Creatives>
</InLine>
</Ad>
</VAST>
的跳過廣告視圖僅在有效時出現skipoffset線性廣告素材中的值:
<VAST xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<Ad id="blue-01-5s">
<InLine>
...
<Creatives>
<Creative id="creative-01-5s">
<Linear skipoffset="00:00:03">
...
</Linear>
</Creative>
</Creatives>
</InLine>
</Ad>
</VAST>
指定廣告配置
使用時實時SSAI的播放器增強,您可以啟用或禁用application_ad_configuration廣告配置的client_options對象允許您打開或關閉廣告用戶界面組件。
{
"application_ad_configuration": {
"ad_configuration_description": "$YOUR_DESCRIPTION",
"ad_configuration_expected_response_type": "Vast",
"ad_configuration_headers_for_impressions": false,
"ad_configuration_strategy": "SingleAdResponse",
"ad_configuration_transforms": [],
"ad_configuration_url_format": "$YOUR_AD_SERVER",
"ad_configuration_client_sdk_enabled": true,
"client_options": {
"show_ad_break_remaining_time": true / false,
"show_ad_remaining_time": true / false,
"show_number_of_remaining_ads": true / false,
"client_only_tracking": true / false
}
},
"application_description": "$YOUR_DESCRIPTION"
}
使用client_options對象可以啟用/禁用以下組件:
Show_ad_break_remaining_time:Ad Pod總時長倒計時- 範例:您的視頻將在15秒內恢復
Show_ad_remaining_time:單個廣告持續時間倒計時- 範例:(0:15)
Show_number_of_remaining_ads:廣告號倒計時- 範例:廣告1之3,廣告2之3等
自定義廣告覆蓋
您可以自定義視圖以及與廣告疊加層相關聯的默認文字。
修改視圖
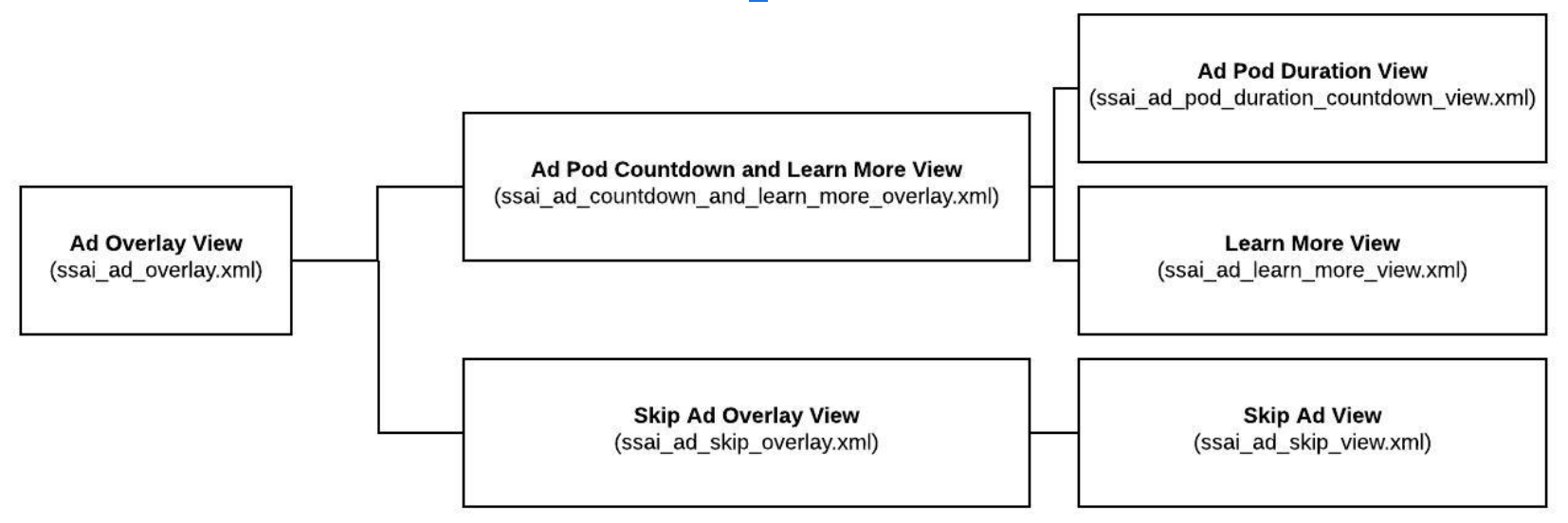
要自定義廣告疊加層,您可以替換您的ssai_ad_overlay.xml應用程序中的佈局文件資源夾。該文件包含幾種不同的獨立佈局,如下所示:

例如,您可以通過更新ssai_ad_pod_duration_countdown_view.xml文件。您還可以通過替換來替換整個廣告覆蓋視圖ssai_ad_overlay.xml文件。
這種佈局結構使您可以覆蓋特定組件,同時保持與舊版SSAI插件版本的向後兼容性。
使用Android Studio瀏覽廣告覆蓋文件。從適用於Android的本地SDK 6.9.0版本開始,SSAI插件的ssai_ad_overlay.xml看起來像這樣:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:background="@color/white">
<include layout="@layout/ssai_ad_countdown_and_learn_more_overlay"/>
<include layout="@layout/ssai_ad_skip_overlay"/>
</FrameLayout>
替換組件xml文件時,必須使用TextView指定原始視圖ID以避免意外結果。有關詳細信息,請參見下表
| 元件名稱 | 元件 ID | 元件視圖 |
|---|---|---|
| 廣告連播時長視圖 | text_ad_countdown |
TextView |
| 了解更多信息 | text_ad_learn_more |
TextView |
| 跳過廣告視圖 | text_ad_skip |
TextView |
修改預設文字
所有廣告疊加層組件都是TextViews在您應用的string.xml文件。若要變更顯示文字,請使用 Android 版本原生 SDK 所使用的相同字串 ID 建立string或plurals項目來覆寫該文字。
的廣告連播時長視圖使用以下字符串:
<plurals name="ssai_message_ad_break_duration_countdown">
<item quantity="one">Your video will resume in\n%1$d second</item>
<item quantity="other">Your video will resume in\n%1$d seconds</item>
</plurals>
<string name="ad_info_now_text">Your video will resume now</string>
<string name="ad_buffering_text">Your ad is buffering …</string>
的學到更多視圖使用以下字符串:
<string name="ssai_message_learn_more">Learn More >> </string>
的跳過廣告視圖使用以下字符串:
<plurals name="you_can_skip_text">
<item quantity="one">You can skip this ad in\n%d second</item>
<item quantity="other">You can skip this ad in\n%d seconds</item>
</plurals>
<string name="skip_text">Skip Ad</string>
自定義廣告媒體控制器
您可以自定義與廣告媒體控制器關聯的視圖和默認文本。
修改視圖
要自定義廣告媒體控制器,您可以替換您的default_ssai_ad_media_controller.xml應用程序中的佈局文件資源夾。
這將覆蓋SSAI插件中使用的默認佈局。每次檢測到廣告時,SSAI插件都會切換到此佈局,然後在廣告完成後返回默認控制器。
在使用自己的佈局時,請使用與最初指定的視圖類型和視圖ID相同的視圖類型,以避免意外的結果。使用Android Studio探索廣告媒體控制器的佈局。對於SSAI插件版本6.9.0, default_ssai_ad_media_controller.xml看起來像這樣:
<com.brightcove.player.mediacontroller.BrightcoveControlBar
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/brightcove_control_bar"
style="@style/SSAIAdControlBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="@color/bmc_background"
android:orientation="vertical"
android:padding="8dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="bottom"
android:orientation="horizontal">
<Button style="@style/BorderlessButton"
android:id="@id/play"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/brightcove_controls_play"
android:visibility="gone"
tools:visibility="visible"/>
<include layout="@layout/ssai_ad_number_countdown_view"/>
<include layout="@layout/ssai_single_ad_duration_countdown_view"/>
<View
android:id="@id/two_line_spacer"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="1"
android:visibility="gone"
tools:visibility="visible"/>
<Button style="@style/BorderlessButton"
android:id="@id/full_screen"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="4dp"
android:text="@string/brightcove_controls_enter_full_screen"
android:visibility="gone"
tools:visibility="visible"/>
</LinearLayout>
</com.brightcove.player.mediacontroller.BrightcoveControlBar>
此處介紹了SSAI廣告媒體控制器組件的視圖類型和視圖ID:
| 元件名稱 | 元件 ID | 元件視圖 |
|---|---|---|
| 播放按鈕 | play |
按鈕 |
| 全屏按鈕 | full_screen |
按鈕 |
| 廣告編號倒數 | text_ad_number_countdown |
文字檢視 |
| 單個廣告時長倒計時 | text_single_ad_duration_countdown |
文字檢視 |
看看定制控件示例應用,其中自定義默認媒體控制器以添加新按鈕。您可以應用相同的方法來自定義SSAI廣告媒體控制器。
修改預設文字
所有廣告媒體控制器組件都是TextViews在您應用的string.xml文件。若要變更顯示文字,請使用 Android 版本原生 SDK 所使用的相同字串 ID 建立string或plurals項目來覆寫該文字。
的廣告編號倒數視圖使用以下字符串:
<string name="ssai_message_ad_number_countdown">Ad %1$d of %2$d</string>
的單個廣告時長倒計時視圖使用以下字符串:
<string name="ssai_message_ad_duration_countdown">(%1$s)</string>
摘要
您可以通過一些選項來自定義SSAI UI元素。複雜程度取決於您要實現的目標。從低到高的複雜度,您可以:
- 通過VAST配置配置/隱藏某些組件
- 使用
client_options廣告配置中的對象(當前僅適用於Live SSAI) - 更改顯示的字符串值
- 覆蓋UI佈局