目錄
分析
概念
內容安全性 (DRM)
即時串流
播放
播放清單
自定義Android TV的控件
您可以將按鈕添加到設備或Android TV的控制欄中。以下步驟將引導您向Android TV的控制欄中添加全屏按鈕:
- 打開定制控件示例應用程序。我們將以此為起點。查看示例應用程序的自述文件文件以獲取有關自定義播放器控件的詳細信息。
- 打開RES /佈局/土地/my_media_controller.xml Android Studio中的文件。
- 複製
Button的元素full_screen按鈕。該代碼應類似於以下內容:<Button style="@style/BorderlessButton" android:id="@id/full_screen" android:padding="4dp" android:layout_gravity="center_vertical" android:layout_height="wrap_content" android:layout_width="wrap_content" android:visibility="visible" android:text="@string/brightcove_controls_enter_full_screen"/> - 打開RES /佈局/my_tv_media_controller.xml Android Studio中的文件。
- 粘貼複製的
Button元素放入此佈局文件。元素的位置決定了它們在控制欄中的位置。 - 滾動到頂部RES /佈局/my_tv_media_controller.xml文件。確保將style屬性設置為
@style/BrightcoveControlBar.TV.Custom。該代碼應如下所示:<?xml version="1.0" encoding="utf-8"?> <com.brightcove.player.mediacontroller.BrightcoveControlBar xmlns:android="http://schemas.android.com/apk/res/android" xmlns:bmc="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" tools:ignore="Overdraw, InconsistentLayout" android:id="@+id/brightcove_control_bar" android:background="@color/bmc_background" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="8dp" android:orientation="horizontal" android:layout_gravity="bottom" style="@style/BrightcoveControlBar.TV.Custom"> - 打開res / values / styles.xml Android Studio中的文件。
- 到
style帶一個元素name的價值BrightcoveControlBar.TV.Custom,添加一個item全屏按鈕的元素,並將其設置為true顯示它。<style name="BrightcoveControlBar.TV.Custom"> <item name="brightcove_vr_mode">false</item> <item name="brightcove_full_screen">true</item> </style> - 就是這樣在Android TV物理或虛擬設備上運行示例應用程序。您應該在控制欄中看到全屏按鈕。

「全螢幕」按鈕
全屏模式
您可以使用代碼來管理全屏模式。
獲取直播時間
要獲取直播的時長,您可以使用MAX_POSITION。這樣可以為直播提供最大的搜索位置(即,您可以拖動滾動條最遠的位置)。你的代碼應該看起來像這樣:
brightcoveVideoView.getEventEmitter().on(EventType.PROGRESS, new EventListener() {
@Override
public void processEvent(Event event) {
int duration = (int) event.properties.get(Event.MAX_POSITION);
}
});
檢測網絡帶寬
在某些用例中,您可能需要檢測應用程序中的網絡帶寬,例如處理下載時。
為了檢測帶寬,適用於 Android 的 Native SDK 使用BandwidthMeter ExoPlayer 提供的類。我們的PlayerBandwidthMeter類使用BandwidthMeter類並提供getBitrateEstimate返回估計比特率的方法。
如需詳細資訊,請參閱下列內容:
- Brightcove PlayerBandwidthMeter 類
- 郵政:簡化的帶寬計使用
- ExoPlayer 帶寬計接口
- ExoPlayer BandwidthMeter.EventListener 接口
這是一個例子:
ExoPlayerVideoDisplayComponent exoPlayer = (ExoPlayerVideoDisplayComponent) brightcoveVideoView.getVideoDisplay();
exoPlayer.getBandwidthMeter().addEventListener(myHandler, new BandwidthMeter.EventListener() {@
Override public void onBandwidthSample(int elapsedMs, long bytesTransferred, long bitrateEstimate) {}
});
獲取ExoPlayer實例
有時候,您需要獲取ExoPlayer對象來修改通過Brightcove Native SDK無法公開的屬性。設置視頻後,將創建此對象的實例。因此,您需要等待DID_SET_VIDEO事件。
您可以通過執行以下操作來獲取ExoPlayer實例:
// Get the ExoPlayer instance
eventEmitter.on(EventType.DID_SET_VIDEO, new EventListener() {
@Override
public void processEvent(Event event) {
VideoDisplayComponent videoDisplayComponent = brightcoveVideoView.getVideoDisplay();
if (videoDisplayComponent instanceof ExoPlayerVideoDisplayComponent) {
// Get ExoPlayer
ExoPlayer exoPlayer = ((ExoPlayerVideoDisplayComponent) videoDisplayComponent).getExoPlayer();
if (exoPlayer instanceof SimpleExoPlayer) {
// Get SimpleExoPlayer
SimpleExoPlayer simpleExoPlayer = (SimpleExoPlayer) exoPlayer;
Log.v(TAG, "onDID_SET_VIDEO: ExoPlayer = " + simpleExoPlayer);
}
}
}
});
有關修改示例AudioAttribute ExoPlayer的屬性,請參見在Exoplayer實例上設置AudioAttributes論壇帖子。
獲取縮略圖的URL
您可能要使用Brightcove庫中的縮略圖或視頻靜止圖像。使用以下代碼獲取圖像的URL:
對於使用Edge Catalog(com.brightcove.player.edge.Catalog)的Video Cloud客戶,您可以獲得以下縮略圖URL:
String thumbnailUrl = video.getProperties().get("thumbnail").toString();
如果發現縮略圖圖像太小,則可以獲取視頻靜止圖像:
String videoStillUrl = video.getProperties().get("stillImageUri").toString();
谷歌分析
如果您使用 Brightcove 播放器和目錄類別,系統會自動收集影片分析,並顯示在您的視訊雲端分析模組中。對於其他指標,您可以將谷歌分析添加到您的應用程序。
若要將 Google Analytics 與您的應用程式整合,請依照下列步驟操
- 將Google Services插件添加到您的項目中。
- 獲取一個Google配置文件並將其添加到您的項目中。
- 擴展應用程序並提供返回您的應用程序跟踪器的幫助程序方法。它看起來應該類似於google-Services AnalyticsApplication。
- 在擴展BrightcovePlayer的單獨類中,獲取共享的跟踪器實例:
// Obtain the shared Tracker instance AnalyticsApplication application = (AnalyticsApplication) getApplication(); tracker = application.getDefaultTracker(); - 覆蓋適當的方法來記錄屏幕更改和/或發送自定義事件以進行跟踪。
有關詳細步驟,請參閱Google的文檔以將分析添加到您的Android應用。
加載遠程視頻和海報圖像
僅Brightcove Player客戶使用來自遠程服務器的視頻資產。請按照以下步驟加載位於遠程服務器上的視頻和海報圖像:
-
在裡面
onCreate()方法,在定義視頻視圖後,從託管在遠程服務器上的視頻創建視頻對象。設定DeliveryType以符合您擁有的視訊類型。Video video = Video.createVideo("https://sdks.support.brightcove.com/assets/videos/hls/greatblueheron/greatblueheron.m3u8", DeliveryType.HLS); -
在開始播放視訊之前,載入要做為海報影像的遠端影像。
try { java.net.URI myposterImage = new java.net.URI("https://solutions.brightcove.com/bcls/assets/images/Great-Blue-Heron.png"); video.getProperties().put(Video.Fields.STILL_IMAGE_URI, myposterImage); } catch (URISyntaxException e) { e.printStackTrace(); } -
將視頻添加到視圖並開始視頻播放。
brightcoveVideoView.add(video); brightcoveVideoView.start(); -
檢查以確保您的
onCreate()方法顯示如下:@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); brightcoveVideoView = (BrightcoveExoPlayerVideoView) findViewById(R.id.brightcove_video_view); // Optional: For Brightcove Player customers to register their apps Analytics analytics = brightcoveVideoView.getAnalytics(); analytics.setAccount("your account Id"); // Define a video from a remote server Video video = Video.createVideo("https://sdks.support.brightcove.com/assets/videos/hls/greatblueheron/greatblueheron.m3u8", DeliveryType.HLS); // Load a remote poster image try { java.net.URI myposterImage = new java.net.URI("https://solutions.brightcove.com/bcls/assets/images/Great-Blue-Heron.png"); video.getProperties().put(Video.Fields.STILL_IMAGE_URI, myposterImage); } catch (URISyntaxException e) { e.printStackTrace(); } // Add video to the view brightcoveVideoView.add(video); // Start video playback brightcoveVideoView.start(); }
手動添加DRM內容
作為Brightcove Player客戶,您可能希望使用自己服務器中受DRM保護的內容。您可以手動加載DRM內容,如下所示:
import com.brightcove.player.display.WidevineMediaDrmCallback;
Video video = Video.createVideo("https://storage.googleapis.com/wvmedia/cenc/h264/tears/tears.mpd");
video.getProperties().put(WidevineMediaDrmCallback.DEFAULT_URL, "https://proxy.uat.widevine.com/proxy?video_id=&provider=widevine_test");
brightcoveVideoView.add(video);
brightcoveVideoView.start();
方法:同步還是異步?
以下是在Android的Native Player SDK中找到的一些異步方法:
- 的
start(),seekTo()和stopPlayback()方法是異步的,因為它們發出事件供系統中的其他組件處理。 - 的
clear()方法相對於更新列表而言是同步的,但相對於卸載當前視頻而言則是異步的。
播放器靜音/取消靜音
您可以通過編程方式使播放器靜音或取消靜音。Brightcove建議盡可能使用BrightcoveExoPlayerVideoView。
光線外部圖層視訊檢視
使用時BrightcoveExoPlayerVideoView,您可以通過以下操作以編程方式使播放器靜音或取消靜音:
float volume = 100F;
...
brightcoveVideoView.getEventEmitter().on(EventType.DID_SET_VIDEO, new EventListener() {
@Override
public void processEvent(Event event) {
setMute(true);
brightcoveVideoView.start();
}
});
...
private void setMute(boolean mute) {
volume = mute ? 0F : 100F;
Map<string, Object> properties = new HashMap<>();
properties.put(Event.VOLUME, volume);
brightcoveVideoView.getEventEmitter().emit(EventType.SET_VOLUME, properties);
}
BrightcoveVideoView
如果您需要使用BrightcoveVideoView,它使用Android的媒體播放器,您可以使用以下代碼以編程方式使播放器靜音或取消靜音:
float volume = 1F;
...
brightcoveVideoView.getEventEmitter().on(EventType.DID_SET_VIDEO, new EventListener() {
@Override
public void processEvent(Event event) {
setMute(true);
brightcoveVideoView.start();
}
});
...
private void setMute(boolean mute) {
volume = mute ? 0F : 1F;
Map<String, Object> properties = new HashMap<>();
properties.put(Event.LEFT_VOLUME, volume);
properties.put(Event.RIGHT_VOLUME, volume);
brightcoveVideoView.getEventEmitter().emit(EventType.SET_VOLUME, properties);
}
使用DRM離線播放
對於下載用於脫機播放的視頻,下載狀態也可以顯示在通知區域中。通知標題設定為影片標題。如果下載暫停或取消,則會移除通知。
| 下載狀態 | 通知內容文字 | 通知圖標 |
|---|---|---|
| 正在下載 | R.string.odrm_download_running -默認情況下為“正在下載...”將有一個進度條顯示完成百分比。 |
平台默認的動畫“下載”圖標- android.R.drawable.stat_sys_download |
| 再試一次 | R.string.odrm_download_waiting_retry -默認情況下,這是“等待重試...” |
|
| 已失敗 | R.string.odrm_download_failed -默認情況下為“失敗!” |
|
| 已完成 | R.string.odrm_download_complete -默認情況下為“已保存” |
平台默認的靜態“已下載”圖標- android.R.drawable.stat_sys_download_done |
對於“重試”或“失敗”的狀態,通知子文本將根據錯誤類型設置為適當的資源。這是完整列表:
R.string.odrm_error_noneR.string.odrm_error_cannot_resumeR.string.odrm_error_device_not_foundR.string.odrm_error_file_already_existsR.string.odrm_error_file_errorR.string.odrm_error_http_data_errorR.string.odrm_error_insufficient_spaceR.string.odrm_error_too_many_redirectsR.string.odrm_error_unhandled_http_codeR.string.odrm_error_unknown
使用播放 API 進行分頁
從播放 API 擷取您的視訊雲端內容時,您可以為播放清單實作分頁。
若要逐頁瀏覽播放清單中的一組影片,請使用下列要求 URL 參數:
查詢參數將作為以下參數傳遞給Catalog方法Map對象,作為鍵值對。此範例會傳回以播放清單中第 10 個視訊開頭的 6 個視訊:
Map<String, String> queryParameters = new HashMap<>();
queryParameters.put("limit", "6");
queryParameters.put("offset", "9");
Catalog catalog = new Catalog(eventEmitter, "myAccount", "myPolicy");
catalog.findPlaylistByID("myPlaylistId", null, queryParameters, myListener);
播放本機視訊
如果要播放本地存儲的MP4視頻,則應將其保存在應用程序資產文件夾中。
Uri video = Uri.parse("file:///android_asset/path/to/video.mp4");
brightcoveVideoView.add(Video.createVideo(video.toString()));
brightcoveVideoView.start();
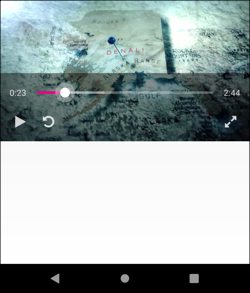
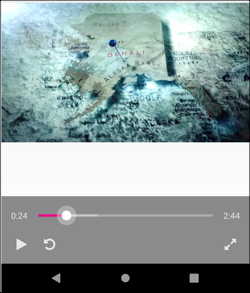
將播放器控件定位在底部
默認情況下,播放器控制欄位於視頻的正下方,如下所示:

您也可以將播放器控制欄放置在視頻視圖的底部。因為控件是BrightcoveVideoView,將高度設置為match_parent,該視圖將覆蓋整個屏幕。當控件出現在視圖底部時,視頻將保留在視圖中間。

有兩種方法可以執行此操作。第一種方法如下:
- 打開main / res / values / style.xml文件為您的項目。
-
添加以下XML代碼:
<style name="BrightcoveControlBar" parent="BrightcoveControlBarDefault"> <item name="brightcove_align">false</item> </style>
或者,您可以在MainActivity.java文件如下:
- 打開MainActivity.java文件為您的項目。
-
獲取事件發射器之後,如下所示:
EventEmitter eventEmitter = brightcoveVideoView.getEventEmitter();添加以下事件偵聽器和代碼。我們一直等到
DID_SET_VIDEO事件,以確保已創建控制欄。eventEmitter.on(EventType.DID_SET_VIDEO, new EventListener() { @Override public void processEvent(Event event) { BrightcoveControlBar brightcoveControlBar = brightcoveVideoView.getBrightcoveMediaController().getBrightcoveControlBar(); brightcoveControlBar.setAlign(false); } });
預載IMA廣告
要使用Android原生SDK和IMA插件預加載廣告,請使用setEnablePreloading(true)財產。
要使用此屬性,請按照下列步驟操作:
-
起點是IMA示例應用。
-
找到
private void setupGoogleIMA()功能。 -
在功能的最後代碼行之前添加代碼段代碼塊。
ImaSdkSettings imaSdkSettings = sdkFactory.createImaSdkSettings(); AdsRenderingSettings adsRenderingSettings = ImaSdkFactory.getInstance().createAdsRenderingSettings(); adsRenderingSettings.setEnablePreloading(true); -
添加
adsRenderingSettings最後一行代碼的參數。googleIMAComponent = new GoogleIMAComponent(brightcoveVideoView, eventEmitter, true, adsRenderingSettings);
搜尋沒有廣告
您可以使用adsDisabled的財產VideoPlaybackController在搜索視頻時禁用廣告播放。
要使用此功能,請按照下列步驟操作:
-
得到
VideoPlaybackController來自的實例BrightcoveVideoView。VideoPlaybackController playbackController = brightcoveVideoView.getPlaybackController(); -
禁用廣告播放。
playbackController.setAdsDisabled(true); - 在當前視頻中尋找所需的時間位置。
-
恢復正常的廣告行為。
playbackController.setAdsDisabled(false);
您的代碼應如下所示:
final VideoPlaybackController playbackController = brightcoveVideoView.getPlaybackController();
eventEmitter.on(EventType.VIDEO_DURATION_CHANGED, new EventListener() {
@Override
public void processEvent(final Event event) {
playbackController.setAdsDisabled(true);
brightcoveVideoView.seekTo(10000);
}
});
eventEmitter.on(EventType.DID_SEEK_TO, new EventListener() {
@Override
public void processEvent(final Event event) {
playbackController.setAdsDisabled(false);
}
});
設置緩衝區大小
如果下一段的傳送比CDN延遲,您可以考慮增加緩衝區長度以消除播放器中的緩衝。但是,您可能無法手動完成HLS已經完成的任何操作。
HLS旨在立即播放並在無法跟上時降低音質。這樣,它不需要預加載緩衝區。如果無法跟上,它將以最佳質量加載盡可能多的視頻,以防止中斷。
從適用於Android的本地SDK v6.3.1開始,以下類已添加到SDK中以用於ExoPlayer 2實施:
LoadControlConfigAllocatorConfig
這些類中設置的值用於創建ExoPlayer DefaultLoadControl對象,用於創建ExoPlayer實例。開發人員可以按以下方式控制緩衝區大小:
-
的
LoadControlConfig和AllocatorConfig類遵循Builder模式。您可以在兩個類中設置的值反映您可以在其構造函數中設置的值。AllocatorConfig allocatorConfig = new AllocatorConfig.Builder().build(); LoadControlConfig loadControlConfig = new LoadControlConfig.Builder() .setAllocatorConfig(allocatorConfig) .setMinBufferMs(X) .setMaxBufferMs(Y) .build(); -
在構建器中未設置的值將使用默認值。使用
ExoPlayerVideoDisplayerComponent.setLoadControlConfig()設置方法LoadControlConfig。brightcoveVideoView = (BrightcoveExoPlayerVideoView) findViewById(R.id.brightcove_video_view); ... ExoPlayerVideoDisplayComponent dc = (ExoPlayerVideoDisplayComponent) brightcoveVideoView.getVideoDisplay(); dc.setLoadControlConfig(loadControlConfig);
設置標題和主題
目前,BrightcoveCaptionPropertiesActivity是在Brightcove Player SDK的清單文件中設置的,因此開發人員無需在其應用程序中指定它:
<?xml version="1.0" encoding="utf-8"?>
<manifest
xmlns:android="http://schemas.android.com/apk/res/android"
package="com.brightcove.player"
android:versionCode="1"
android:versionName="1.0">
<application>
<!-- If we don't register this Activity in the Manifest, apps using the SDK will crash when they try to access it. -->
<!-- During the app's build process, this manifest will be merged with the app-level one. -->
<activity android:name="com.brightcove.player.captioning.BrightcoveCaptionPropertiesActivity"/>
</application>
</manifest>
的BrightcoveCaptionPropertiesActivity只要您在設置應用的主題,它將繼承平台默認主題。<activity>應用清單中的級別。
如果您在<application>水平,然後BrightcoveCaptionPropertiesActivity將繼承此應用程序級主題的屬性。對於某些主題,這可能導致該活動的樣式看起來奇怪甚至難以辨認。
在這種情況下,您應指定BrightcoveCaptionPropertiesActivity在您自己的清單中並在其中應用主題,如下所示:
<activity
android:name="com.brightcove.player.captioning.BrightcoveCaptionPropertiesActivity"
android:theme="@style/MyCustomCaptionSettingsTheme"/>
設置默認字幕
如果您的視頻使用多種語言字幕,則可以在播放開始時以編程方式設置默認語言。你的代碼應該看起來像這樣:
brightcoveVideoView.getEventEmitter().once(EventType.CAPTIONS_LANGUAGES, new EventListener() {
@Override
public void processEvent(Event event) {
brightcoveVideoView.setClosedCaptioningEnabled(true);
brightcoveVideoView.setSubtitleLocale("fr");
}
});
使用清單內說明
默認情況下,使用 Native SDK for Android 構建的播放器將使用邊車字幕。這些字幕可在text_tracks回放 API 響應的對象。
要將播放器配置為使用清單中的字幕,CAPTION_SOURCES必須從 Video 對像中刪除屬性:
if (video.getProperties().get(Video.Fields.CAPTION_SOURCES) != null) {
video.getProperties().remove(Video.Fields.CAPTION_SOURCES);
}設置峰值比特率
為了幫助您在播放器中實現比特率選擇器,可以使用以下代碼設置峰值比特率:
((ExoPlayerVideoDisplayComponent) videoView.getVideoDisplay()).setPeakBitrate(bitRate);
設定播放速率
ExoPlayer支持調整在Android設備上播放的視頻的播放速度。有關詳細信息,請參見Google的使用ExoPlayer進行變速播放文件。
您可以使用以下代碼控製播放速度:
eventEmitter.on(EventType.DID_PLAY, new EventListener() {
@Override
public void processEvent(Event event) {
//Get instance of ExoPlayer2
ExoPlayerVideoDisplayComponent displayComponent = (ExoPlayerVideoDisplayComponent) brightcoveVideoView.getVideoDisplay();
ExoPlayer exoPlayer = displayComponent.getExoPlayer();
//Set playback speed
PlaybackParameters param = new PlaybackParameters(1.6f, 1.0f);
exoPlayer.setPlaybackParameters(param);
}
});
為 360° 影片設定 VR 護目鏡模式
播放 360° 影片時,使用者可以選擇控制列上的 360 視訊按鈕,切換至 VR 護目鏡模式。如果您正在使用BrightcovePlayer要么BrightcovePlayerFragment活動,則在啟用VR護目鏡模式後,屏幕方向將變為橫向。
如果您使用的是自定義活動,則需要添加以下內容:
brightcoveVideoView.getEventEmitter().on(EventType.CHANGE_ORIENTATION, new EventListener() {
@Override
public void processEvent(Event event) {
int orientation = event.getIntegerProperty(Event.REQUESTED_ORIENTATION);
setRequestedOrientation(orientation);
}
});
顯示/隱藏視頻靜止圖像
從“視頻雲”庫中檢索視頻時,默認行為是顯示視頻靜止圖像,直到開始播放為止。
顯示視頻靜止圖像
您可以隨時通過發出SET_VIDEO_STILL一個事件VIDEO_STILL屬性設置為視頻靜態URI。
隱藏視頻靜止圖像
如果要自動播放視頻,則可能要隱藏視頻靜止圖像。為此,您可以收聽SET_VIDEO_STILL事件並阻止默認行為,如下所示:
brightcoveVideoView.getEventEmitter().on(EventType.SET_VIDEO_STILL, new EventListener() {
@Override
public void processEvent(Event event) {
event.preventDefault();
event.stopPropagation();
}
});
顯示播放器控件
默認情況下,播放器控件將在幾秒鐘後消失。用戶可以通過點擊視頻來顯示控件。
如果您希望播放器控件在用戶點擊視頻之前一直保持顯示狀態,則可以按以下方式禁用自動隱藏功能:(突出顯示所需的代碼)
public class MainActivity extends BrightcovePlayer {
private BrightcoveMediaController controller;
@Override
protected void onCreate(Bundle savedInstanceState) {
setContentView(R.layout.activity_main);
brightcoveVideoView = (BrightcoveExoPlayerVideoView) findViewById(R.id.brightcove_video_view);
controller = new BrightcoveMediaController(brightcoveVideoView);
controller.setShowHideTimeout(0);
super.onCreate(savedInstanceState);
在視頻中間開始播放
有時,您可能需要從視頻中間的某個地方開始播放。為此,您可以致電BrightCoveVideoView.seekTo()開始播放之前。
catalog.findVideoByID(getString(R.string.videoId), new VideoListener() {
@Override
public void onVideo(Video video) {
Log.v(TAG, "onVideo: video = " + video);
brightcoveVideoView.getEventEmitter().on(EventType.DID_SET_VIDEO, new EventListener() {
@Override
public void processEvent(Event event) {
brightcoveVideoView.seekTo(60000);
brightcoveVideoView.start();
}
});
brightcoveVideoView.add(video);
brightcoveVideoView.pause();
}
});
交換視頻
此示例顯示了一種在播放器中交換視頻的方法。
使用單個視頻
自從clear()卸載當前視頻時,該方法是異步的,您需要等待,然後才能將新視頻添加到播放器。這是兩個選擇。
-
由於從Video Cloud獲取視頻的時間應該比更新播放列表的時間相形見,,因此您可以嘗試執行以下操作:
brightcoveVideoView.clear(); catalog.findVideoByID("123456789", new VideoListener() { @Override public void onVideo(final Video video) { brightcoveVideoView.add(video); brightcoveVideoView.start(); } }); -
另一種方法是等待事件:
catalog.findVideoByID("", new VideoListener() { @Override public void onVideo(final Video video) { eventEmitter.once(EventType.DID_CHANGE_LIST, new EventListener() { @Override public void processEvent(Event event) { brightcoveVideoView.add(video); brightcoveVideoView.start(); } }); brightcoveVideoView.clear(); } });
使用播放清單
如果您使用的是播放列表,請記住,clear()方法刪除播放列表中的所有元素。因此,您可能會得到IndexOutOfBounds嘗試跳到播放列表中的第一個視頻時發生異常。
相反,您可以嘗試如下操作:
brightcoveVideoView.pause();
brightcoveVideoView.stopPlayback();
brightcoveVideoView.setCurrentIndex(0);
在播放列表中的視頻之間切換
如果使用播放列表,則可以使用以下代碼在播放列表中的視頻之間切換:
private void setupControls(List<Video> videos) {
previousVideoButton = (Button) findViewById(R.id.previous_video_button);
nextVideoButton = (Button) findViewById(R.id.next_video_button);
if (videos != null) {
previousVideoButton.setEnabled(false);
previousVideoButton.setOnClickListener(new View.OnClickListener() {
public void onClick(View view) {
int index = brightcoveVideoView.getCurrentIndex();
int size = brightcoveVideoView.getList().size();
previousVideoButton.setEnabled(index > 1);
nextVideoButton.setEnabled((index + 1) < size);
if (index > 0) {
brightcoveVideoView.setCurrentIndex(index - 1);
}
}
});
nextVideoButton.setEnabled(videos.size() > 1);
nextVideoButton.setOnClickListener(new View.OnClickListener() {
public void onClick(View view) {
int index = brightcoveVideoView.getCurrentIndex();
int size = brightcoveVideoView.getList().size();
previousVideoButton.setEnabled(index >= 0);
nextVideoButton.setEnabled((index + 2) < size);
if ((index + 1) < size) {
brightcoveVideoView.setCurrentIndex(index + 1);
}
}
});
}
}