概覽
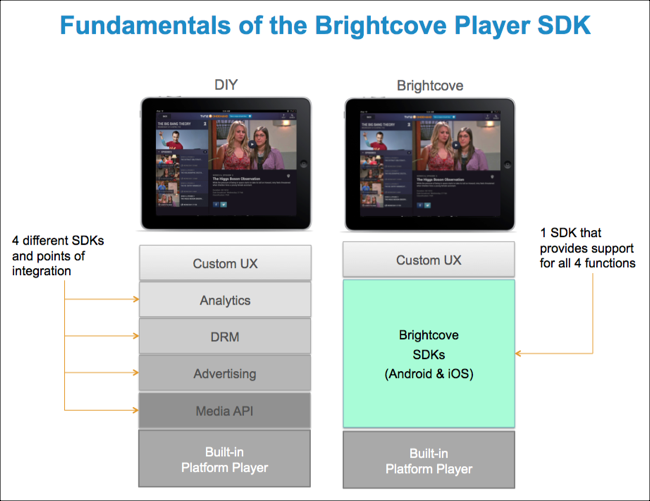
下圖顯示 Brightcove 本機 SDK 提供了您必須自己構建的功能。

視訊播放實作
您可以透過以下幾種方式將視訊播放器新增至您的應用程式:
使用WebView
在您的應用中實現視頻播放的一種選擇是使用webView .這將創建一個視圖,將您的內容視圖像瀏覽器一樣,使 HTML 和 JavaScript 的使用。一些應用程序開發人員使用 HTML5 視頻播放器或 Brightcove 網絡播放器webView,但這與使用適用於 iOS 和 Android 的 Brightcove 本機 SDK 不同。
而一個webView 簡化了實施過程,但有許多問題使這種方法不受歡迎:
- 這
webView會對處理器造成沉重的負擔,比本地播放器消耗更多的內存。 - 回放
webView與在移動設備上的瀏覽器中播放有相同的問題。該實施迫使您放棄在僅限全屏幕設備上許多 UI 和播放相關功能的控制權。這意味著犧牲一些功能,例如覆蓋。使用者將無法點選重疊廣告。您也會失去防止使用者略過廣告的能力。 - 我們的許多合作夥伴明確指出,他們不在
webView而是提供一個 iOS 或 Android SDK 來實現。
由於這些原因,Brightcove 不建議或支持使用webView,我們不在此平台上進行測試。
更好的解決方案是使用 Brightcove Native SDKs 。
使用本機播放器
iOS 和 Android 都提供了自己的本地播放器,您可以實施這些播放器來為您的視頻內容提供一個基礎平台。然而,在這兩種情況下,這只是一個基本的玩家,沒有任何結構來輕鬆支持分析,廣告或 DRM 等功能。
即使原生播放程式有豐富的線上文件,您可能會發現軟體更新不會定期發生。這表示您遇到的問題可能會在一段時間內無法解決。當更新發行時,更明顯地使用 Android 作業系統,市場上使用的裝置分散可能會導致這些修正程式未被普遍套用。要了解有關本機設備播放器的更多信息,您可以從安卓原生播放器 , 和iOS 原生播放器選項。
更好的解決方案是使用 Brightcove Native SDKs 。
使用 Brightcove 本機 SDK
布賴特灣原生 SDK 建立在原生播放器框架之上。這可讓您充分利用原生作業系統的速度、效能和彈性,並將其擴充至容易整合的完整視訊體驗中。此外,Brightcove 原生 SDK 遵循已建立的命名標準、記憶體管理和設計模式的慣例,讓入門變得盡可能簡單。
Brightcove Native SDK 可以跨每個平台的不同版本無縫工作。這可確保您能夠進入絕大多數市場,並讓您有信心 Brightcove SDK 適用於所有支援的版本。
與 Brightcove 網絡播放器一樣,Brightcove Native SDK 也從與我們合作夥伴的集成中獲得巨大價值。作為視頻領域的專家,我們努力通過提供與廣告 , 分析和數字版權管理策略。這可讓您建立符合您需求的自訂視訊體驗。
準備好了解更多資訊嗎?從 Brightcove 本機 SDK的概述開始。