概覽
此示例播放從Brightcove 回放 API,這是最新推薦的 API,用於從您的視頻雲庫中檢索內容。
對於此選項,您將需要原則金鑰。如果您不熟悉策略密鑰,請參閱策略 API 概述 .
開始使用
此範例會從內部視訊檔案陣列中播放視訊。
請依照下列步驟熟悉設定使用 iOS 版 Brightcove 播放程式 SDK 的應用程式專案。您可以檢視下列各項的完整程式碼:
有兩種方法可以嘗試這個範例:
下載範例
下載整個 Xcode 項目進行實驗。
- 克隆或下載適用於 iOS 示例的本機 SDK到您的本地系統。
- 導航到播放器/VideoCloudBasicPlayer/swift示例應用程序。
- 跑過
pod install命令。 - 開啟並執行新建立的工作區。
有關詳細信息,請參閱為適用於 iOS/tvOS 的本機 SDK 運行示例應用程序文檔。
依照本指南中的步驟建置應用程式
請依照下列步驟熟悉設定使用適用於 tvOS 的 Brightcove 播放程式 SDK 的應用程式專案。您可以檢視下列各項的完整程式碼:
建立專案
在 Xcode 中設置一個項目。然後將 SDK 以及任何依賴項添加到項目中。
設置 Xcode 項目
為應用程序創建一個新的 Xcode 項目。
-
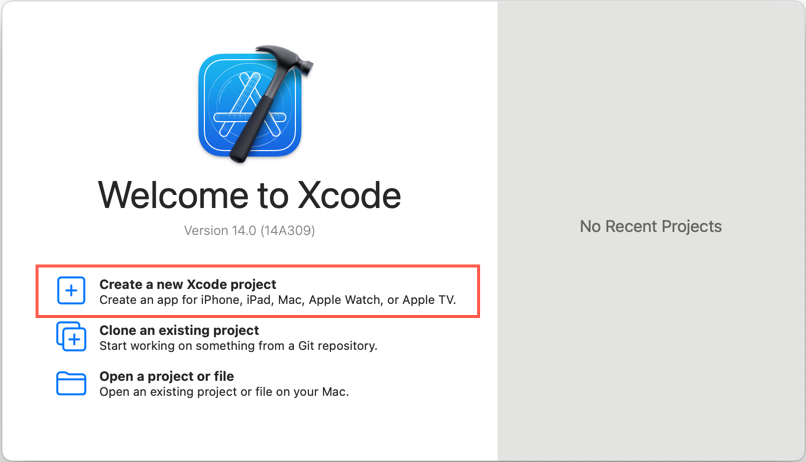
在 Xcode 中開始創建一個新的 iOS 項目。選擇創建一個新的 Xcode 項目 .

建立專案 -
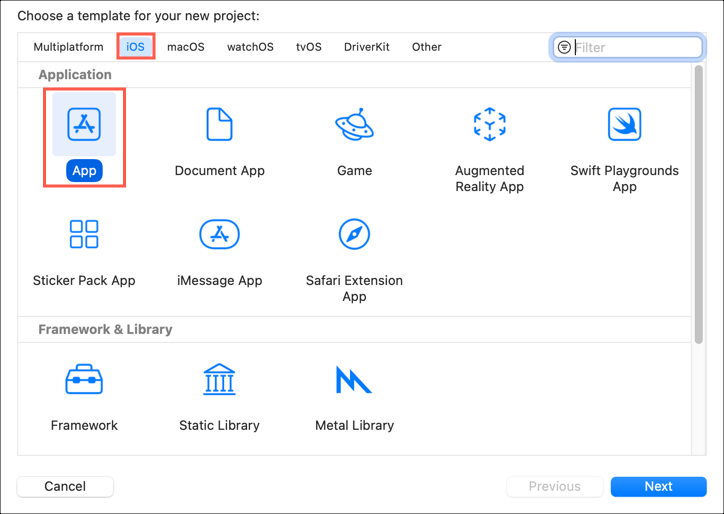
選擇iOS和單視圖應用程序為您的新項目。選擇下一個 .

選擇專案範本 -
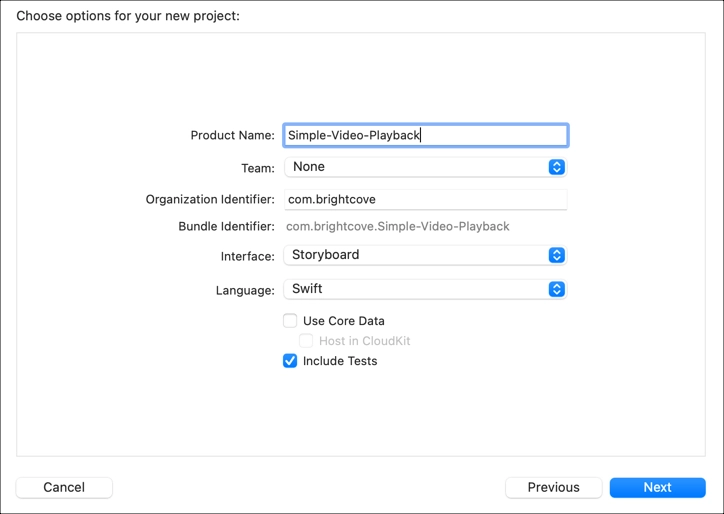
設定專案資訊,如下所示:
- 產品名稱:簡單影片播放
- 團隊:沒有任何
[專案團隊] 欄位是選擇性的。如果你想在 App Store 發佈你的應用程式,你需要透過 Apple 開發者計劃選擇你屬於的團隊。程式碼簽署需要群組名稱。在此範例中,我們將選取「無」。
- 機構名稱:你的公司名稱
- 組織標識符: com.example-公司
這使得產品名稱對於應用程序商店是唯一的。 - 界面:故事板 在這個例子中,我們使用故事板界面。
- 語言:迅速
點擊下一個 .

加入專案資訊 -
選擇您要儲存專案並建立專案的位置。

儲存專案 - 現在關閉項目(是的,將其關閉-這很重要!)
將 SDK 及其依賴項添加到您的項目
將 SDK 及其依賴項添加到您的項目中的最簡單方法是使用 Cocoapods。
Cocoapods 是一個依賴管理器,將庫添加到您的項目中。它不是必需的,但使安裝更容易。要安裝 CocoaPods,請參閱可可豆地點。
-
在您的項目文件夾中,創建一個名為播客文件(沒有文件擴展名)。
-
使用文本編輯器,將以下代碼行添加到 Podfile 並保存它。此程式碼會執行下列作業:
- 第 1 行:指向 CocoaPods pod 規範的 GitHub 位置
- 第 2 行:指向 Brightcove pod 規範的 GitHub 位置
- 第4行:定義 iOS 平台版本
- 第 6 行:將 Pod 設置為使用框架而不是靜態庫
-
第 8-10 行:安裝 Brightcove 本機播放器 SDK
- 有關管理依賴項的更多信息,請參閱如何使用 CocoaPods 管理依賴關係文章。
source 'https://github.com/CocoaPods/Specs.git' source 'https://github.com/brightcove/BrightcoveSpecs.git' platform :ios, '16.0' use_frameworks! target 'Simple-Video-Playback' do pod 'Brightcove-Player-Core/XCFramework' end -
打開終端會話並導航到您的簡單視頻回放 Xcode 項目文件夾。

終端工作階段 -
在終端機工作階段中,輸入命令
pod install並按下返回運行它。
如果CocoaPods找不到該Pod的兼容版本,或者它不是最新版本,請嘗試在終端應用程序中運行以下命令:
pod update您應該會在終端中看到一系列訊息,指出 Brightcove 播放程式 SDK 已新增至您的專案。
-
這
pod install命令創建.xcworkspace文件為您的項目。請注意最後一行,這很重要 — 從這一點開始,您必須執行以下操作:
- 在 Xcode 中打開 Simple-Video-Playback.xcworkspace 文件
- 不要 使用 Simple-Video-Playback.xcodeproj 文件

工作區
編寫視訊應用程式
為簡單的視訊播放應用程式建立程式碼。
- 在 Xcode 中,打開簡單視頻播放.xcworkspace文件。
設定應用程式的音訊行為
音訊工作階段會處理應用程式層級的音訊行為。了解更多關於AVAudioSession班級。
對於這個示例,我們將使用回放類別。即使螢幕鎖定且「鈴聲/靜音」開關設定為靜音,也會播放音訊。由於我們正在播放視頻,我們將使用電影回放模式。為了保持簡單,我們將把這段代碼在應用程序委託。
-
在您的項目中,打開 App Delegate 文件 ( AppDelegate.swift ).
-
在裡面
didFinishLaunchingWithOptions功能,添加代碼以設置音頻會話類別。確保你導入AVFoundation框架。-
我們需要下面的代碼,以確保當我們期望音頻播放。舉例來說,如果沒有設定此代碼,靜音開關開啟時,我們就不會聽到視訊。
// // AppDelegate.swift // Simple-Video-Playback // // Copyright © Brightcove. All rights reserved. // import UIKit import AVFoundation @UIApplicationMain class AppDelegate: UIResponder, UIApplicationDelegate { var window: UIWindow? func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool { // Override point for customization after application launch. var categoryError :NSError? var success: Bool do { try AVAudioSession.sharedInstance().setCategory(.playback, mode: .moviePlayback, options: .duckOthers) success = true } catch let error as NSError { categoryError = error success = false } if !success { print("AppDelegate Debug - Error setting AVAudioSession category. Because of this, there may be no sound. \(categoryError!)") } return true } func applicationWillResignActive(_ application: UIApplication) { // Sent when the application is about to move from active to inactive state. This can occur for certain types of temporary interruptions (such as an incoming phone call or SMS message) or when the user quits the application and it begins the transition to the background state. // Use this method to pause ongoing tasks, disable timers, and invalidate graphics rendering callbacks. Games should use this method to pause the game. } func applicationDidEnterBackground(_ application: UIApplication) { // Use this method to release shared resources, save user data, invalidate timers, and store enough application state information to restore your application to its current state in case it is terminated later. // If your application supports background execution, this method is called instead of applicationWillTerminate: when the user quits. } func applicationWillEnterForeground(_ application: UIApplication) { // Called as part of the transition from the background to the active state; here you can undo many of the changes made on entering the background. } func applicationDidBecomeActive(_ application: UIApplication) { // Restart any tasks that were paused (or not yet started) while the application was inactive. If the application was previously in the background, optionally refresh the user interface. } func applicationWillTerminate(_ application: UIApplication) { // Called when the application is about to terminate. Save data if appropriate. See also applicationDidEnterBackground:. } } -
構建視圖控制器
更新View Controller類以播放Brightcove目錄服務中的視頻。
-
在您的項目中,打開視圖控制器文件 ( 視圖控制器.swift ).
匯入原生 SDK
儘管iOS的Brightcove Native Player SDK是用Objective-C編寫的,但是我們可以簡單地將框架模塊導入到我們的Swift項目中。
-
低於現有的
import指令,添加以下內容以導入 Brightcove Native Player SDK:import BrightcovePlayerSDK
使用您的價值自訂專案
新增值以存取您的視訊雲端帳戶。
此示例播放從Brightcove 回放 API,這是最新推薦的 API,用於從您的視頻雲庫中檢索內容。如果您不熟悉策略密鑰,請參閱策略 API 概述 .
-
以下
import指令,為以下內容添加您自己的值:- 第 12 行:定義您的Brightcove播放API策略密鑰
- 第 13 行:定義您的視訊雲端帳戶 ID
-
第 14 行:定義您的視訊雲端視訊 ID
// ** Customize these values with your own account information ** let kViewControllerPlaybackServicePolicyKey = "your policy key" let kViewControllerAccountID = "your account id" let kViewControllerVideoID = "your video id"
設置班級代表
這可讓您的應用程式聆聽和回應視訊播放事件和播放器控制事件。
-
更新視圖控制器類,如下所示:
class ViewController: UIViewController, BCOVPlaybackControllerDelegate {
聲明常量並設置視圖
-
在裡面
ViewController類,添加以下內容:- 第 16 行:初始化共享管理器。這
BCOVPlayerSDKManagerclass 是一個單例,允許您在 SDK 生態系統中創建其他對象。 - 第 17 行:定義一個常量,該常量使用您的帳戶ID和策略密鑰來初始化Brightcove播放服務。這
BCOVPlaybackService類提供用於從 Playback API 檢索數據的異步方法。 - 第 18 行:定義播放控制器的常數。這
BCOVPlaybackController有控製播放功能的方法。 -
第 19 行:定義視圖的變數。
class ViewController: UIViewController, BCOVPlaybackControllerDelegate { let sharedSDKManager = BCOVPlayerSDKManager.shared() let playbackService = BCOVPlaybackService(accountId: kViewControllerAccountID, policyKey: kViewControllerPlaybackServicePolicyKey) let playbackController :BCOVPlaybackController @IBOutlet weak var videoContainerView: UIView! - 第 16 行:初始化共享管理器。這
創建一個初創函數
- 在上一步的代碼下方,創建一個
init()功能如下:- 第 23 行:使用共用管理員來建立播放控制器。
-
第 27 行:選用性:將您的視訊雲端帳號 ID 傳送至分析。僅當您覆蓋
BCOVVideo類或不使用 Brightcove 回放服務或目錄。 -
第29-31行:設置代表並打開自動前進和自動播放功能。
required init?(coder aDecoder: NSCoder) { playbackController = (sharedSDKManager?.createPlaybackController())! super.init(coder: aDecoder) playbackController.analytics.account = kViewControllerAccountID // Optional playbackController.delegate = self playbackController.isAutoAdvance = true playbackController.isAutoPlay = true }
設定播放程式
-
在裡面
viewDidLoad()功能,添加以下內容:- 第39行:使用標準的 VOD 佈局,創建和設置布萊特灣播放器控制。
- 第 44 行:添加播放器視圖作為主視圖的子視圖。
- 第 45 行:關自動調整掩碼 .
- 第 46-51 行:使用「自動佈局」來定義播放器視圖的動態約束。
- 第54行:將播放器視圖與播放控制器產生關聯。
-
第 56 行:調用
requestContentFromPlaybackService函數,我們將在下一步中定義。
override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. // Set up our player view. Create with a standard VOD layout. guard let playerView = BCOVPUIPlayerView(playbackController: self.playbackController, options: nil, controlsView: BCOVPUIBasicControlView.withVODLayout()) else { return } // Install in the container view and match its size. self.videoContainerView.addSubview(playerView) playerView.translatesAutoresizingMaskIntoConstraints = false NSLayoutConstraint.activate([ playerView.topAnchor.constraint(equalTo: self.videoContainerView.topAnchor), playerView.rightAnchor.constraint(equalTo: self.videoContainerView.rightAnchor), playerView.leftAnchor.constraint(equalTo: self.videoContainerView.leftAnchor), playerView.bottomAnchor.constraint(equalTo: self.videoContainerView.bottomAnchor) ]) // Associate the playerView with the playback controller. playerView.playbackController = playbackController requestContentFromPlaybackService() }
向布萊特灣圖書館索取內容
為了播放視頻內容,您將從目錄服務請求播放列表
-
以下
viewDidLoad()函數,創建一個名為requestContentFromPlaybackService()如下:- 第 60 行:根據給定的視頻ID從Playback API返回視頻對象。
- 第 63 行:將視頻添加到播放控制器。
-
第 65 行:如果未返回播放列表,則會寫入錯誤消息。
func requestContentFromPlaybackService() { playbackService?.findVideo(withVideoID: kViewControllerVideoID, parameters: nil) { (video: BCOVVideo?, jsonResponse: [AnyHashable: Any]?, error: Error?) -> Void in if let v = video { self.playbackController.setVideos([v] as NSArray) } else { print("ViewController Debug - Error retrieving video: \(error?.localizedDescription ?? "unknown error")") } } }
檢視程式碼
視圖控制器現在已完成。這是完整的代碼:
//
// ViewController.swift
// VideoCloudBasicPlayer
//
// Copyright © Brightcove, Inc. All rights reserved.
//
import UIKit
import BrightcovePlayerSDK
let kViewControllerPlaybackServicePolicyKey = "your policy key"
let kViewControllerAccountID = "your account id"
let kViewControllerVideoID = "your video id"
class ViewController: UIViewController, BCOVPlaybackControllerDelegate {
let sharedSDKManager = BCOVPlayerSDKManager.shared()
let playbackService = BCOVPlaybackService(accountId: kViewControllerAccountID, policyKey: kViewControllerPlaybackServicePolicyKey)
let playbackController :BCOVPlaybackController
@IBOutlet weak var videoContainerView: UIView!
required init?(coder aDecoder: NSCoder) {
playbackController = (sharedSDKManager?.createPlaybackController())!
super.init(coder: aDecoder)
playbackController.analytics.account = kViewControllerAccountID // Optional
playbackController.delegate = self
playbackController.isAutoAdvance = true
playbackController.isAutoPlay = true
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
// Set up our player view. Create with a standard VOD layout.
guard let playerView = BCOVPUIPlayerView(playbackController: self.playbackController, options: nil, controlsView: BCOVPUIBasicControlView.withVODLayout()) else {
return
}
// Install in the container view and match its size.
self.videoContainerView.addSubview(playerView)
playerView.translatesAutoresizingMaskIntoConstraints = false
NSLayoutConstraint.activate([
playerView.topAnchor.constraint(equalTo: self.videoContainerView.topAnchor),
playerView.rightAnchor.constraint(equalTo: self.videoContainerView.rightAnchor),
playerView.leftAnchor.constraint(equalTo: self.videoContainerView.leftAnchor),
playerView.bottomAnchor.constraint(equalTo: self.videoContainerView.bottomAnchor)
])
// Associate the playerView with the playback controller.
playerView.playbackController = playbackController
requestContentFromPlaybackService()
}
func requestContentFromPlaybackService() {
playbackService?.findVideo(withVideoID: kViewControllerVideoID, parameters: nil) { (video: BCOVVideo?, jsonResponse: [AnyHashable: Any]?, error: Error?) -> Void in
if let v = video {
self.playbackController.setVideos([v] as NSArray)
} else {
print("ViewController Debug - Error retrieving video: \(error?.localizedDescription ?? "unknown error")")
}
}
}
}
匯入原生 SDK
雖然 iOS 的布萊特灣本機播放器 SDK 是用 Obj-C 編寫的,我們可以簡單地導入框架模塊到我們的 Swift 項目。
-
低於現有的
import指令,添加以下內容以導入 Brightcove Native Player SDK:import BrightcovePlayerSDK
使用您的價值自訂專案
設定您的帳戶 ID 的值,將在稍後的步驟中傳送到 Brightcove。
-
以下
#import指令,為您的 Brightcove 帳戶 ID 添加您自己的值。這將用於向 Brightcove 註冊您的應用程序。let kViewControllerAccountID = "your account id" // For Brightcove registration
設置班級代表
這可讓您的應用程式聆聽和回應視訊播放事件和播放器控制事件。
-
更新視圖控制器類,如下所示:
class ViewController: UIViewController, BCOVPlaybackControllerDelegate {
聲明常量並設置視圖
-
在裡面
ViewController類,添加以下內容:- 第 14 行:初始化共享管理器。這
BCOVPlayerSDKManagerclass 是一個單例,允許您在 SDK 生態系統中創建其他對象。 - 第 15 行:定義播放控制器的常數。這
BCOVPlaybackController有控製播放功能的方法。 -
第 16 行:定義視圖的變數。
class ViewController: UIViewController, BCOVPlaybackControllerDelegate { let sharedSDKManager = BCOVPlayerSDKManager.shared() let playbackController :BCOVPlaybackController @IBOutlet weak var videoContainerView: UIView! - 第 14 行:初始化共享管理器。這
創建一個初創函數
- 在上一步的代碼下方,創建一個
init()功能如下:- 第 20 行:使用共用管理員來建立播放控制器。
-
第25行:將您的Video Cloud Publisher ID發送到Brightcove Analytics以註冊您的應用。
-
第 28-30 行:設置代表並打開自動前進和自動播放功能。
required init?(coder aDecoder: NSCoder) { // Create the Brightcove playback controller playbackController = (sharedSDKManager?.createPlaybackController())! super.init(coder: aDecoder) // Register your app with Brightcove playbackController.analytics.account = kViewControllerAccountID // Configure the player playbackController.delegate = self playbackController.isAutoAdvance = true playbackController.isAutoPlay = true }
設定播放程式
-
在裡面
viewDidLoad()功能,添加以下內容:- 38-40行:使用 url 路徑創建一個視頻源數組。
- 第43-45行:配置播放控制器的視圖。
- 第 48 行:添加播放器視圖作為主視圖的子視圖。
- 第 49 行:關自動調整掩碼 .
- 第50-55行:使用「自動佈局」來定義播放器視圖的動態約束。
- 第 58 行:將播放器視圖與播放控制器產生關聯。
- 第61行:將視訊陣列新增至控制器的播放佇列。
-
第62行:開始播放第一個視訊。
override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. // Create an array of videos var videoArray = [AnyObject]() videoArray = [videoWithURL(url: NSURL(string: "https://solutions.brightcove.com/bcls/assets/videos/Great_Horned_Owl.mp4")!), videoWithURL(url: NSURL(string: "https://solutions.brightcove.com/bcls/assets/videos/Great_Blue_Heron.mp4")!)] // Set up the player view with a standard VOD layout. guard let playerView = BCOVPUIPlayerView(playbackController: self.playbackController, options: nil, controlsView: BCOVPUIBasicControlView.withVODLayout()) else { return } // Install the container view and match its size. self.videoContainerView.addSubview(playerView) playerView.translatesAutoresizingMaskIntoConstraints = false NSLayoutConstraint.activate([ playerView.topAnchor.constraint(equalTo: self.videoContainerView.topAnchor), playerView.rightAnchor.constraint(equalTo: self.videoContainerView.rightAnchor), playerView.leftAnchor.constraint(equalTo: self.videoContainerView.leftAnchor), playerView.bottomAnchor.constraint(equalTo: self.videoContainerView.bottomAnchor) ]) // Associate the playerView with the playback controller. playerView.playbackController = playbackController // Load the video array into the player and start video playback playbackController.setVideos(videoArray as NSArray) playbackController.play(); }
設定影片來源的傳送方式
-
以下
viewDidLoad()函數,創建一個函數,為BCOVSources屬於視頻。func videoWithURL(url: NSURL) -> BCOVVideo { // Set the delivery method for BCOVSources that belong to a video let source:BCOVSource = BCOVSource(url: url as URL, deliveryMethod: kBCOVSourceDeliveryHLS, properties: nil) let video = BCOVVideo.init(source: source, cuePoints: BCOVCuePointCollection.init(array: []), properties: [NSObject:AnyObject]()) return video! }
檢視程式碼
視圖控制器現在已完成。這是完整的代碼:
//
// ViewController.swift
// Simple-Video-Playback for Brightcove Player Customers
//
// Copyright © Brightcove. All rights reserved.
//
import UIKit
import BrightcovePlayerSDK
let kViewControllerAccountID = "your account id" // For Brightcove registration
class ViewController: UIViewController, BCOVPlaybackControllerDelegate {
let sharedSDKManager = BCOVPlayerSDKManager.shared()
let playbackController :BCOVPlaybackController
@IBOutlet weak var videoContainerView: UIView!
required init?(coder aDecoder: NSCoder) {
// Create the Brightcove playback controller
playbackController = (sharedSDKManager?.createPlaybackController())!
super.init(coder: aDecoder)
// Register your app with Brightcove
playbackController.analytics.account = kViewControllerAccountID
// Configure the player
playbackController.delegate = self
playbackController.isAutoAdvance = true
playbackController.isAutoPlay = true
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
// Create an array of videos
var videoArray = [AnyObject]()
videoArray = [videoWithURL(url: NSURL(string: "https://solutions.brightcove.com/bcls/assets/videos/Great_Horned_Owl.mp4")!),
videoWithURL(url: NSURL(string: "https://solutions.brightcove.com/bcls/assets/videos/Great_Blue_Heron.mp4")!)]
// Set up the player view with a standard VOD layout.
guard let playerView = BCOVPUIPlayerView(playbackController: self.playbackController, options: nil, controlsView: BCOVPUIBasicControlView.withVODLayout()) else {
return
}
// Install in the container view and match its size.
self.videoContainerView.addSubview(playerView)
playerView.translatesAutoresizingMaskIntoConstraints = false
NSLayoutConstraint.activate([
playerView.topAnchor.constraint(equalTo: self.videoContainerView.topAnchor),
playerView.rightAnchor.constraint(equalTo: self.videoContainerView.rightAnchor),
playerView.leftAnchor.constraint(equalTo: self.videoContainerView.leftAnchor),
playerView.bottomAnchor.constraint(equalTo: self.videoContainerView.bottomAnchor)
])
// Associate the playerView with the playback controller.
playerView.playbackController = playbackController
// Load the video array into the player and start video playback
playbackController.setVideos(videoArray as NSArray)
playbackController.play();
}
func videoWithURL(url: NSURL) -> BCOVVideo {
// Set the delivery method for BCOVSources that belong to a video
let source:BCOVSource = BCOVSource(url: url as URL, deliveryMethod: kBCOVSourceDeliveryHLS, properties: nil)
let video = BCOVVideo.init(source: source, cuePoints: BCOVCuePointCollection.init(array: []), properties: [NSObject:AnyObject]())
return video!
}
}
連接故事板檢視
連接Main.storyboard查看與videoContainerView財產。
-
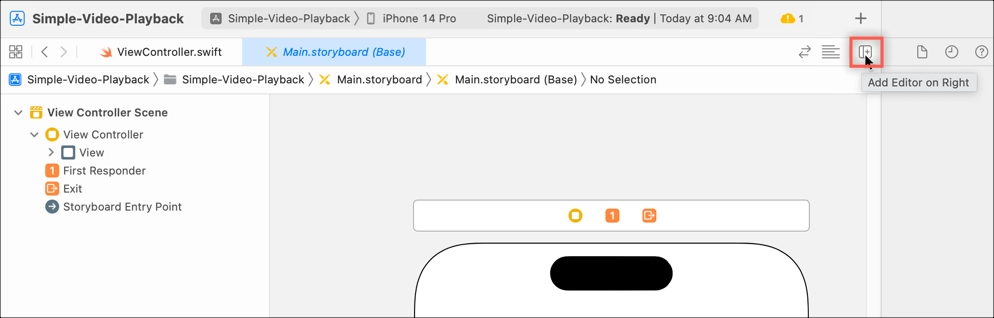
在 Xcode 中,打開
Main.storyboard文件。 -
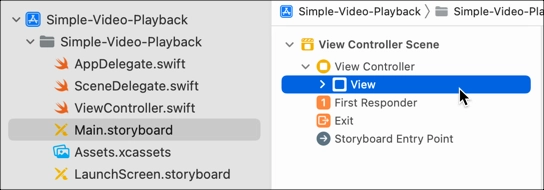
在配套視圖中,展開查看控制器場景然後是視圖控制器菜單顯示看法目的。

分鏡板檢視 -
點擊在右側添加編輯器,並打開
ViewController.swift文件。
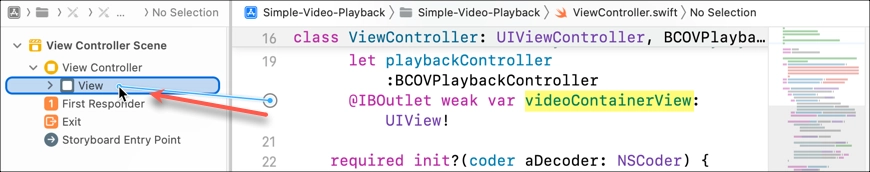
添加編輯器 -
選擇旁邊的空心圓圈
@IBOutlet為了videoContainerView, 並將其拖至看法對象來連接這些組件。
連接視圖
管理媒體安全性
應用程式傳輸安全性 (ATS) 會強制您的應用程式和 Web 服務之間的安全連線。隨著 Apple 發布 iOS 9 SDK,一個名為應用程序傳輸安全 (ATS)加入。
-
下列其中一種情況將適用於您的應用程式:
-
根據預設,iOS 版 Brightcove 原生 SDK 會使用來源選擇原則,透過 HTTP 來源選擇 HTTPS,因此您可以在啟用 ATS 的情況下建置應用程式。
就是這樣,你已經準備好運行你的應用程序。
-
如果您的遠端資產使用 HTTPS 而非 HTTP 來源,則您可以在啟用 ATS 的情況下建置應用程式。
就是這樣,你已經準備好運行你的應用程序。
-
如果您正在使用 HTTP 來源或應用程式中有其他 HTTP 呼叫,您可能會遇到下列錯誤訊息:
App Transport Security has blocked a cleartext HTTP (http://) resource load since it is insecure. Temporary exceptions can be configured via your app's Info.plist file.這表示 ATS 已啟用,但您的系統未設定為符合 ATS 需求。要解決這種情況,請參閱使用應用程序傳輸安全 (ATS)文檔。
-
執行應用程式
該應用程序已準備好在 iPhone,iPad 或 iOS 模擬器上構建和運行。您應該可以播放播放列表中的視頻。

該應用程序已準備好在 iPhone,iPad 或 iOS 模擬器上構建和運行。您應該能夠播放數組中定義的視頻。