在本主題中,您將學習一些基本概念,以幫助您在將自定義JavaScript代碼添加到Brightcove Player時對其進行調試,並介紹以下解決方案:
- 開始使用基本的視頻播放器代碼
- 在瀏覽器控制台中顯示消息
播放器代碼
在測試和調試代碼時,使用頁內嵌入播放器實現(稱為高級 Studio中的代碼)。這提供了與播放器交互的最清晰方法。
幾乎可以肯定,使用JavaScript是測試和調試的一部分,因此您將需要設置代碼以使用JavaScript。通過使用ready事件。頁內嵌入實現代碼和ready事件顯示在這裡。
- 第11-18行:標準頁內嵌入播放器代碼
- 第20-24行:使用JavaScript的標準腳本塊
- 第11、21行:播放器
id添加並使用。這是對標準頁內嵌入實現代碼的補充。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<h1>Sample Player</h1>
<video-js id="myPlayerID"
style="width: 640px; height: 360px;"
data-video-id="4845798282001"
data-account="1752604059001"
data-player="default"
data-embed="default"
class="video-js" controls></video-js>
<script src="//players.brightcove.net/1752604059001/default_default/index.min.js"></script><script>
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
console.log('EVENT: Player ready');
myPlayer.on('loadedmetadata', function(evt) {
console.log('EVENT: Metadata loaded');
});
});
</script>
</body>
</html>
顯示消息
測試和調試代碼時,打印出文本字符串和對象值很有幫助。您可以使用console目的。儘管此對像不是JavaScript語言的一部分,但它是運行時環境的一部分,並且在大多數當前的瀏覽器中都可用。在Firefox中,它帶有Firebug擴展。在WebKit瀏覽器(Safari和Chrome)中,它是Web Inspector / DevTools的一部分。在Internet Explorer中,從IE 11開始,它是開發人員工具的一部分。
的console對像有幾種方法,包括:
- 的
log()一般輸出日誌信息的方法。這允許字符串替換和其他參數。console.log("test",1,{},[1,2,3]); - 的
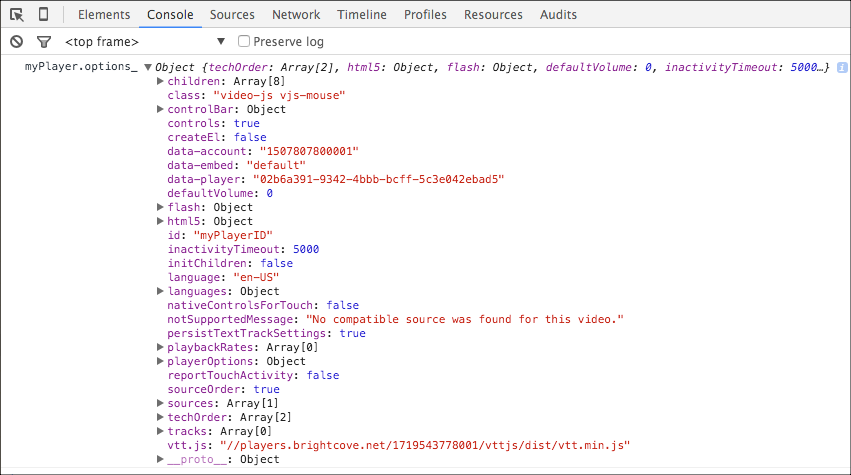
dir()用於顯示對象屬性的交互式列表的方法。console.dir({one:1, two: {three:3}});
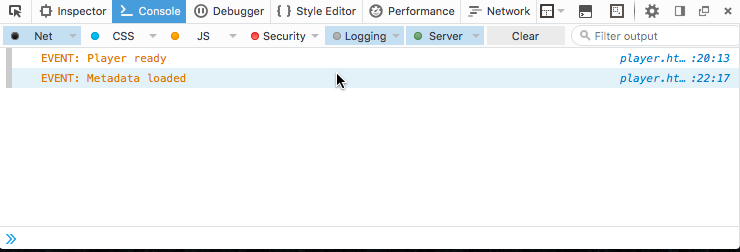
這是示例代碼和顯示以下內容的控制台的屏幕截圖:console.log()消息。
<video-js id="myPlayerID"
style="width: 640px; height: 360px;"
data-video-id="4845798282001"
data-account="1752604059001"
data-player="default"
data-embed="default"
class="video-js" controls></video-js>
<script src="//players.brightcove.net/1752604059001/default_default/index.min.js"></script><script>
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
console.log('EVENT: Player ready');
myPlayer.on('loadedmetadata', function(evt) {
console.log('EVENT: Metadata loaded');
});
});
</script>

以下是在每個瀏覽器中使用控制台對象的詳細信息。
Chrome
在Chrome瀏覽器中查看您的消息
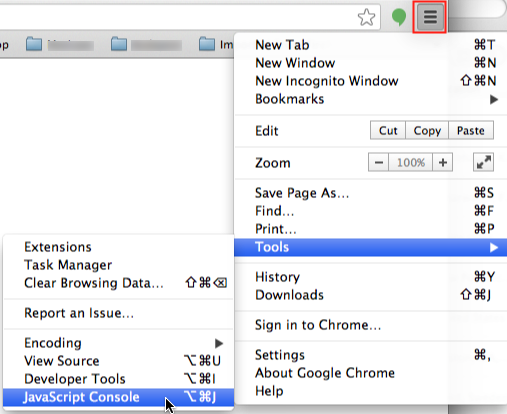
在Chrome瀏覽器中運行示例代碼。要查看您的消息,請打開“ DevTools”面板:
- 在Chrome瀏覽器中,選擇自定義和控制谷歌Chrome瀏覽器圖標。
- 選擇工具類 > JavaScript控制台。

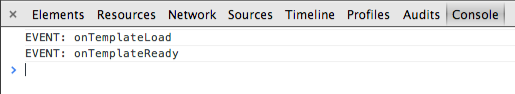
Chrome 開發人員工具 - 在DevTools面板中,使用安慰菜單項被選中,您應該會在此處看到控制台消息。

瀏覽器主控台
查看有關使用的詳細信息Chrome DevTools。
Safari
在Safari瀏覽器中查看您的消息
在Safari瀏覽器中運行示例代碼。要查看您的消息,請打開“開發人員工具”面板:
- 如果看不到發展 Safari菜單欄中的菜單項,請按照以下步驟操作:
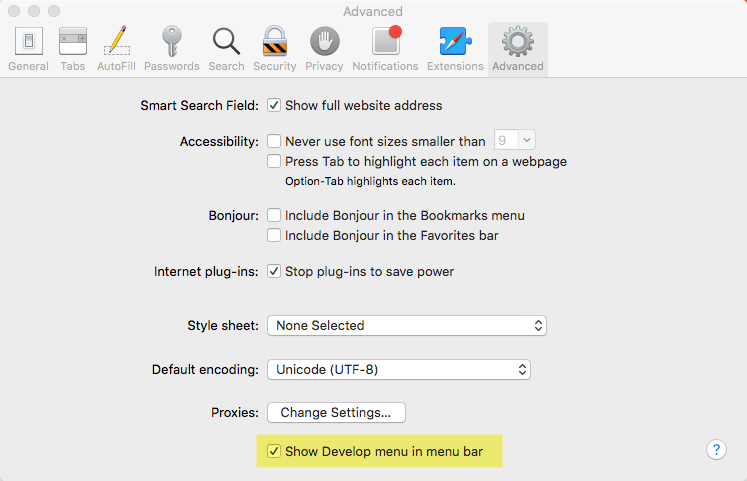
- 選擇蘋果瀏覽器 > 首選項 > 高級。
- 選擇在菜單欄中顯示“開發”菜單選項。

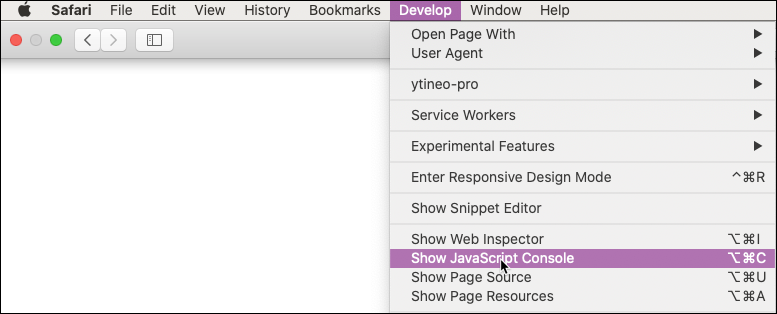
Safari 開發功能表 - 在 Safari 菜單欄中,選擇 “開發” > 顯示 JavaScript 控制台。

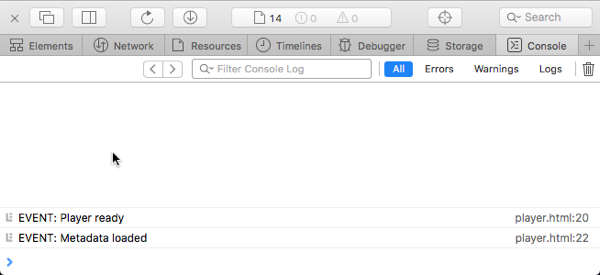
Safari 錯誤控制台 - 在“錯誤控制台”面板中,您應該看到顯示的控制台消息。

Safari 主控台訊息
查看有關使用Safari Web檢查器。
Firefox
在Firefox瀏覽器中查看您的消息
在Firefox瀏覽器中運行示例代碼。要查看您的消息,請打開“ Web控制台”面板:
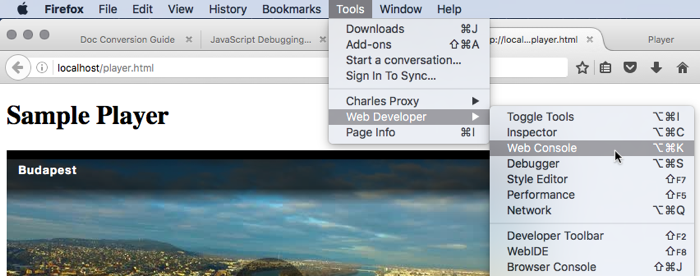
- 在Firefox菜單欄中,選擇工具類 > Web開發人員 > 網絡控制台。

火狐網頁主控台 - 在“ Web控制台”面板中,您應該看到顯示的控制台消息。

火狐主控台訊息